D’une manière générale, un fournisseur cloud fournit des services informatiques à distance. Si nous souhaitons héberger un site Webflow sur le cloud ou même n’importe quelle application, nous n’aurons pas à utiliser nos propres serveurs mais ceux de l’hébergeur directement. Les organisations qui utilisent le cloud pourront accéder à des ressources sur un modèle « pay-as-you-go » plutôt que d’acheter et de déployer en interne les serveurs dont elles ont besoin. Ainsi, les utilisateurs du cloud pourront consommer les ressources de l’hébergeur à la demande et de façon automatisée à partir d’un catalogue ouvert à tous les clients.
Dans notre cas, un site développé sur Webflow pourra être hébergé sur Azure en déployant dans le cloud une ressource de type Static Web App, et se connecter avec d’autres services, comme Azure SQL pour se connecter au CMS (qui sait…).
Azure est donc un service cloud proposé par Microsoft. Parmi les autres fournisseurs cloud, nous pouvons retrouver AWS d’Amazon ou encore GCP de Google.
Le cloud a plusieurs avantages :
Héberger un site Webflow sur Azure permettra donc de bénéficier de tous les avantages ci-dessus. Attention, cela ne veut pas dire qu’un hébergement directement sur les serveurs Webflow n’est pas sécurisé ou non-fiable. L’hébergement d’un site sur le cloud permettra juste d’avoir plus de possibilité de gestion des services proposés.
Pour ce tutoriel nous prendrons l’exemple d’un site statique développé sur Webflow. Dans un premier temps, nous exporterons le code HTML, CSS et JS généré par Webflow lors du développement sur l’éditeur.

Webflow nous proposera de télécharger un dossier compressé que nous téléchargerons et décompresserons.

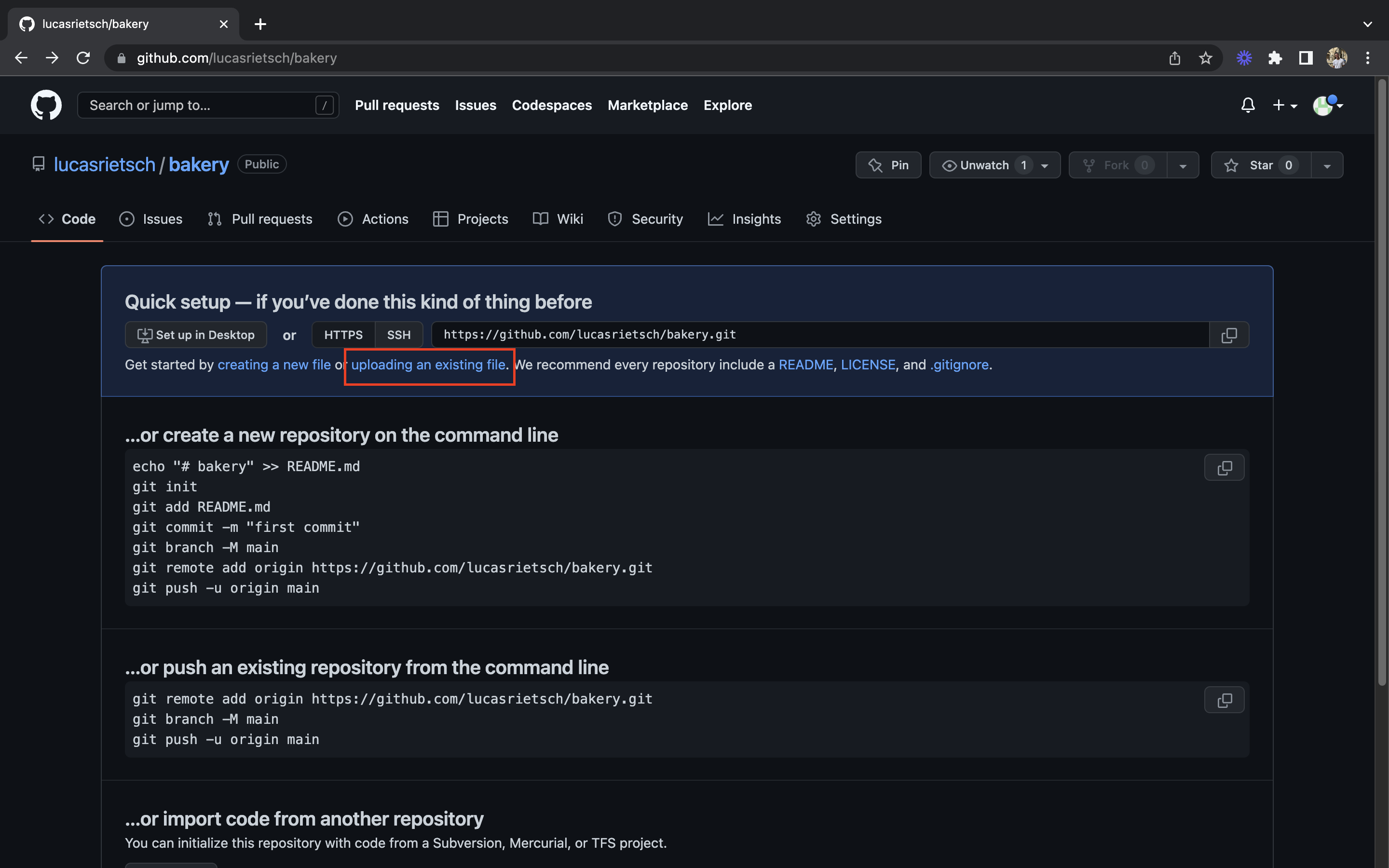
La prochaine étape est de créer un Repository GitHub pour y placer le code de notre site Webflow. Pour cela, rendez vous sur github.com/new (nous laisserons ce Repository public pour ne pas perdre de temps sur l’authentification Git).
Le but de l’hébergement sur GitHub sera de sélectionner ce Repository comme source de code pour héberger notre site Webflow sur Azure.

Nous uploaderons ensuite nos fichiers en cliquant sur le lien suivant (sans oublier après de valider nos Uploads en cliquant sur le bouton “Commit changes”)

Ça y est ! Nous avons donc hébergé notre code généré par Webflow sur GitHub.
Rentrons maintenant dans le vif du sujet : le portail Azure (ou portal.azure.com). Nous ne nous étalerons pas sur la création du compte Azure, mais il sera cependant un prérequis pour la suite.
La première étape est de créer une Static Web App (qui sera la ressource nécessaire pour déployer notre site Webflow sur le cloud Azure).

Après avoir cliqué sur le bouton “Create”, différentes entrées nous serons demandées pour la création de notre ressource.

Sélectionner le Resource Group dans lequel vous voulez déployer votre Web App, ou créez-en un nouveau directement. Ensuite, donnez un nom à votre Web App, puis sélectionnez la région dans laquelle vous voulez la déployer.

La dernière étape est de définir les paramètres de déploiement de notre Web App, qui nous servirons à héberger notre site Webflow sur Azure.
Après avoir sélectionné GitHub en source, il nous faudra nous connecter à notre compte GitHub, puis sélectionner l’organisation, le repository ainsi que la branche souhaitée.
Enfin, nous terminerons par définir les paramètres du Build qui permettra de construire et de déployer notre application Webflow sur Azure.
Webflow générant du code HTML et CSS, nous devons ici sélectionner Custom, puis laisser la source de l’app à “/” et l’output à “./”.
Cliquons maintenant sur “Review + create”, puis sur “Create”, et notre ressource se déploiera. Cela peut prendre quelques minutes.
Une fois la Web App déployée, nous pouvons y accéder via le bouton “Go to resource” ou directement en recherchant “Static Web Apps” dans la barre de recherche.

Une URL est mis à disposition par Azure pour accéder à la Web App déployée via notre code GitHub.

Tout est bon ! Nous avons avec succès déployé notre site Webflow sur le cloud Azure.
Pour rediriger notre site Webflow sur un domain personnalisé, rien de plus simple. Rendons nous dans notre Web App, onglet “Custom Domains”.
Dans le cas où votre domaine est hébergé ailleurs que sur Azure, cliquez simplement sur “Add” → “Custom domain on other DNS”. Entrez votre nom de domaine puis copiez les informations du record CNAME affiché pour les coller dans la zone DNS de votre domaine. La validation de cette étape peut prendre quelques minutes, alors pas de panique si ça ne marche pas directement.

Après quelques instants, vous pourrez donc voir votre site Webflow sur votre propre nom de domaine, tout ça grâce à l’hébergement sur Azure.
Nous avons donc vu les différentes étapes nécessaires à l’hébergement d’un site statique Webflow sur Azure. Le prochain axe de travail sera de trouver un moyen pour utiliser le CMS Webflow via l’Editor ou le Designer, tout en ayant le site hébergé sur Azure. Le challenge sera ici d’automatiser la base CMS entre les modifications sur Webflow et l’affichage final sur Azure. Les équipes d’Elias travaillent actuellement sur une solution qui permettrait à tous d’héberger un site Webflow CMS sur Azure.



